Adding/Editing Interior Page Content
The homepage of the website is the first web page that everyone sees, but the 'interior' pages make up the majority of your website. This page describes best practice for creating, editing, and maintaining website pages. After reading this page you will be able to:
- View existing website pages
- Add new website pages
- Using editor tools
- Update existing website pages
Viewing Website Pages
To create new website pages you have a couple options. The first option is to go to Content > Pages to view all the existing pages on the site. The second option would be to go to any interior page (not the homepage), and click the 'Add Page' link. If you go to Content > Pages, you will have an admin menu in the left sidebar that gives you the options to do the following:
- Edit Folders (change permissions)
- Add folders to menu/clickboard
- Add Folder
- Add Document
- Add Link
- Add image
- Add Page
- Move Objects
A discussion of most of these options is in the 'Using the Document Library' page, thus this page will focus on the 'Add Page' link and the options within.
Adding Website Pages
Adding website pages starts with clicking the add page link after you click Content > Pages. On the add page screen you will be asked for the following information:
- Name
- Which Template?
- URL slug
- Summary (optional)
- Content
- Zone 1/2 (not all templates)
- Add Page Images (optional)
- Link to Related Items
- Search settings (optional)
- Send updates to subscribers (optional)
- Geocode this link (optional)
Name: Title of the page is entered in this field.
Which template?: Depending on your website, you may have multiple template options. You may have a Content page - full width template, you may have a template that has sidebar images, or another custom template. The default setting here would be to use the content page with sidebar images.
URL slug: Adds custom URL for the page. In this field you only add the custom URL text, separated by hyphens. For example, for an 'About Us' page, you would add about-us.
Summary: This is the text that will display when you send out an email notification to subscribers. Visit the email notifications page to learn more about email functionality. If no text is added here to this field, the email will display the title of the page twice.
Content: The field will allow users to add text, images, tables and links to a webpage. Visit the Adding Content page to learn more about how to add content and best practices.
Zone 1 / Zone 2: Depending on what template you're using you may have the option to add an extra zone or two at the middle or bottom of your page. These zones can be customized so the background color is a different color and is the full width of screen. This is good for highlighting content at the center or end of your page.
Add page images: Page images are displayed on the right side of the layout and captions can be added to the images. These images help convey the idea of the page, but are optional.
LInk to related items: This is the Clickboard functionality within Townsquare.To learn more about the clickboard, please visit the Clickboard information page.
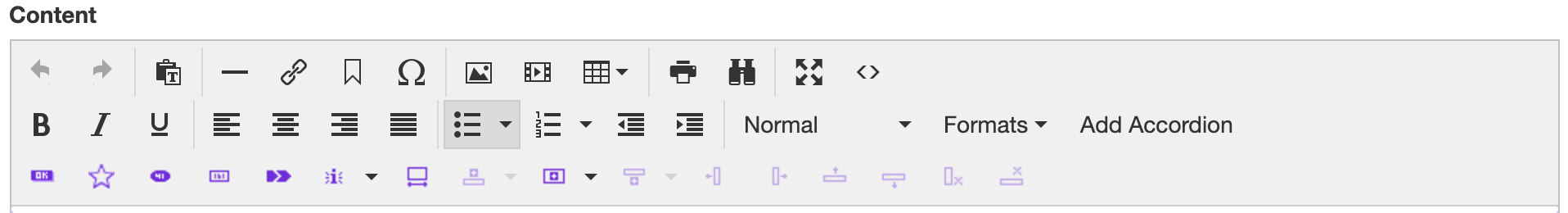
Using the Editor Tools
Editor Tools Options

Working from top to bottom left to right, we will cover the most used editor tools.
Top Row
|
Undo the last action performed in the editor tools. |
|
|
Redo the last action performed in the editor tools. |
|
|
Paste as text: when copying text from a third-party program (such as Word or Powerpoint), choose this option prior to pasting to avoid the formatting from being pasted into the current page. |
|
| Horizontal line: add horizontal line within content. | |
| Insert/edit link: highlight text to add hyperlink to internal or external sites. | |
| Add anchor: Create a 'bookmark' on a page that can be linked to from a hyperlink. To learn more, read the linking tips and tricks article. | |
| Special character: displays a table of special characters including registered symbol®, trademark™, and more. | |
| Insert image: inserts an image at the location where the cursor is placed. To learn more, read the inserting images tips and tricks page. | |
| Insert media: inserts video at the location where the cursor is placed. To learn more, read the inserting videos page. | |
| Insert table: inserts table at the location where the cursor is placed. The insert table button has a dropdown where the number of rows and columns can be selected, along with other options to modify the table. | |
| Find and replace: searches current page for specific text (or phrases of text) and replaces with revised text. | |
| Source code (advanced): displays the HTML for the current page for those familiar with HTML to allow for precise content editing. |
Middle Row
| Bold text: adds bold weight to text after text has been highlighted. | |
| Italic text: adds italic style to text after text has been highlighted. | |
| Underline text: adds underline style to text after text has been highlighted. | |
| Align left: aligns text to left side of content area. | |
| Align center: aligns text to center of content area. | |
| Align right: aligns text to right side of content area. | |
| Justify: Stretches paragraphs to full width of content area. | |
| Bullet list: Creates a bullet list of items. Dropdown contains bullets of different types (circle, disc, square) | |
| Numbered list: Creates a numbered list of items. Dropdown contains different types of numbers. | |
| Decrease indent: moves text a fixed distance to the left. Usually works after an inital indent has been added to text. | |
| Increase indent: moves text a fixed distance to the right. | |
| Font styles: dropdown provides semantic text styles including headings and normal text. Typically, heading 2, 3 and 4 are styled for Townsquare sites. | |
| Text formats: dropdown provides presentational text and area styles. The responsive image class may be the most used option of this dropdown, and you can learn more in the responsive design page. | |
| Add Accordion: allows site administrators to add collapsible content within pages. To view examples of accordions, view the Bootstrap accordions page, and to learn how to use accordions visit the responsive design page. |
Bottom row
| Bootstrap button: inserts Bootstrap button. Visit the Bootstrap website to learn more about buttons. | |
| Bootstrap icon: inserts Bootstrap icon. Visit the Bootstrap website to learn more about icons. | |
| Bootstrap badge: inserts Bootstrap badge. Visit the Bootstrap website to learn more about badges. | |
| Bootstrap breadcrumbs: inserts Bootstrap breadcrumbs. Visit the Bootstrap website to learn more about breadcrumbs. | |
| Bootstrap alerts: inserts Bootstrap alert. Visit the Bootstrap website to learn more about alerts. | |
| Bootstrap block editor: edit's bootstrap block. Visit the responsive design page to learn more. | |
| Insert row above: When cursor is in Bootstrap row, click this link to add another Bootstrap row above the current row. | |
| Bootstrap row at cursor: inserts row at current cursor position, regardless if cursor is in Bootstrap row. | |
| Bootstrap row below: When cursor is in Bootstrap row, click this link to add another Bootstrap row below the current row. | |
| |
Bootstrap column left/right: when cursor is in Bootstrap column, clicking the left/right buttons will move current column left or right, if possible. |
| Bootstrap row up/down: when cursor is in Bootstrap row, clicking the up/down buttons will move current row up or down, if possible. | |
| Bootstrap delete column: when cursor is in Bootstrap column, clicking this button will delete current column. | |
| Bootstrap delete row: when cursor is in Bootstrap row, clicking this button will delete current row. |
Update existing website pages
To update existing website pages, navigate to Content > Pages in the admin menu, and click the pencil icon (![]() ) under the actions column of the page you would like to edit. This will take you to the edit page screen, where you can edit the page as necessary. Please note that this works for all content pages, and not for the homepage, the news pages, or any calendar pages. Also note that this page does not autosave, thus, if you make extensive content changes and close the tab/window you're working on the draft does not save automatically. Thus, if you're drafting new content, be sure to save your work often!
) under the actions column of the page you would like to edit. This will take you to the edit page screen, where you can edit the page as necessary. Please note that this works for all content pages, and not for the homepage, the news pages, or any calendar pages. Also note that this page does not autosave, thus, if you make extensive content changes and close the tab/window you're working on the draft does not save automatically. Thus, if you're drafting new content, be sure to save your work often!

