Editing Homepage Content (Features)
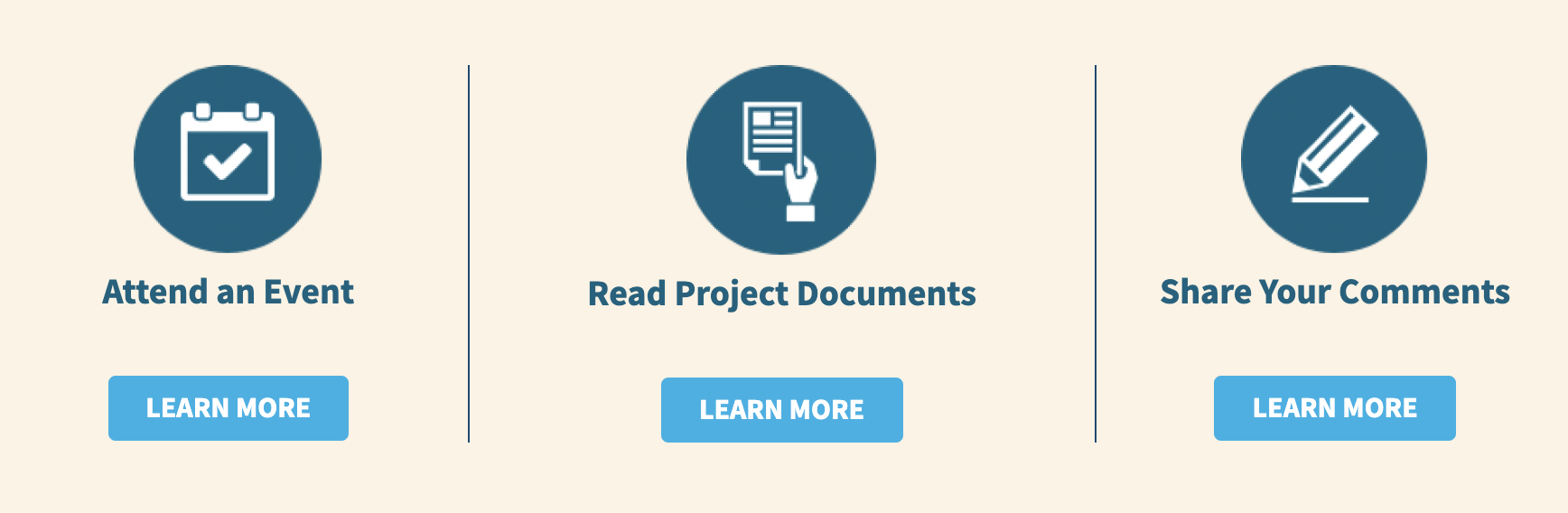
Website homepages (and sometimes internal pages) utilize the use of 'features' to add content that has a similar, repeating structure. As an example, these three calls to action under a slideshow on a homepage are features as they all have a title, an image, and a link:

Your website could also have many feautres, like this example:

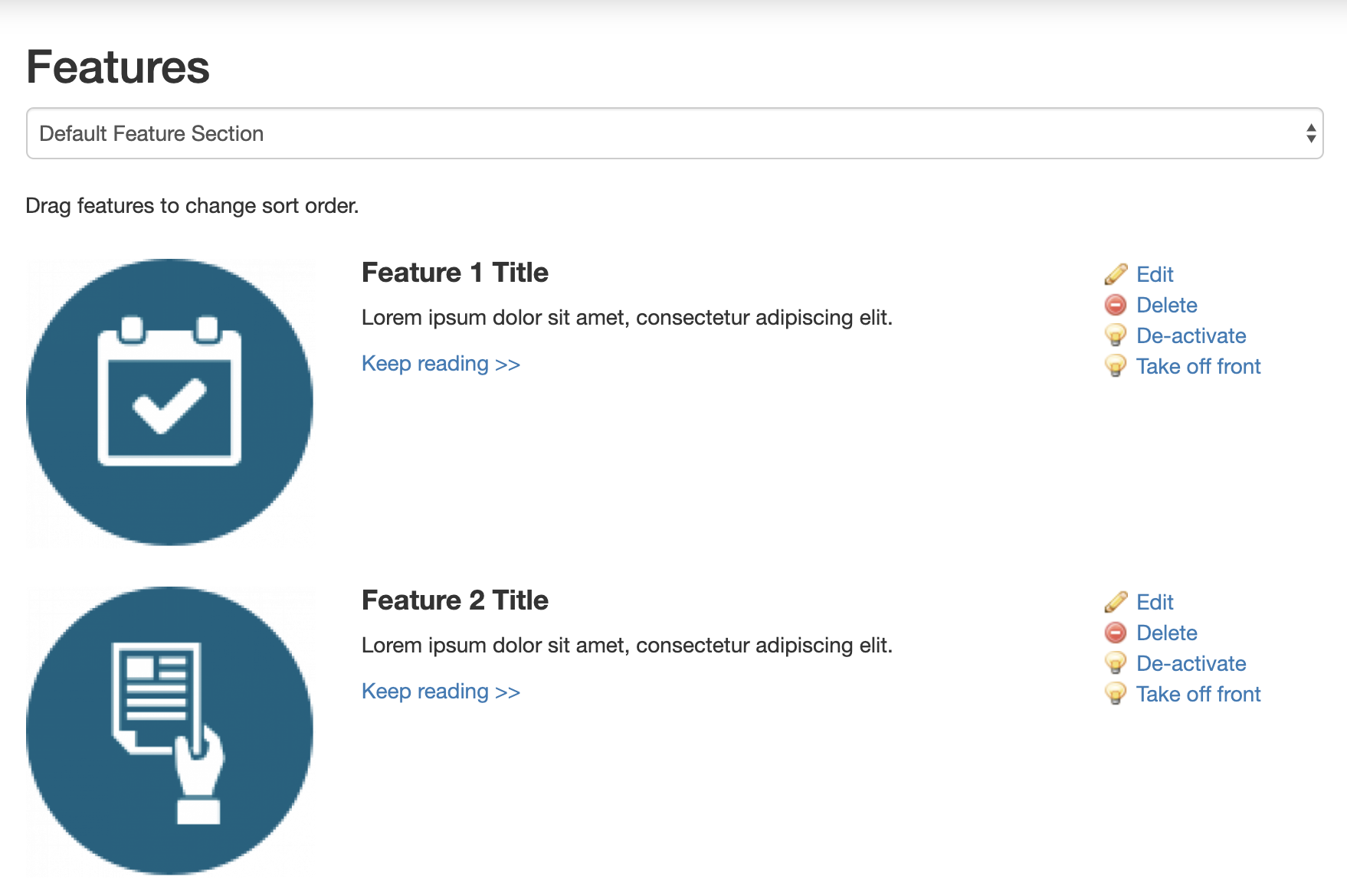
To manage different types of feature content, features are organized in sections. Depending on how your Townsquare website is built, you may have multiple homepage feature sections. To manage feature sections, as well as individual features, go to Content > Features to view all the features sections on your website. A screenshot of the features landing page is displayed below:

On this page you can do the following:
From admin menu
- View/add feature sections
- Add feature to current section
On page see below for more info
- Drag features to change sort order
- Change feature section (in dropdown)
- Edit current section feature
- Delete current section feature
- De-activate current section feature
- Take feature off front
Feature edits from admin menu
View/Add feature sections: Click the 'Feature sections' link to view existing feature sections. To edit the title of a feature section, click the pencil icon ![]() . To delete a feature section click the delete icon
. To delete a feature section click the delete icon ![]() . To add a new feature section, click the 'Add feature section' link in the left admin menu. When adding a new feature seciton, the only information needed is the feature section title.
. To add a new feature section, click the 'Add feature section' link in the left admin menu. When adding a new feature seciton, the only information needed is the feature section title.

Add feature to current section: To add a new feature to the current section, click the 'Add feature' link in admin menu in the left sidebar. When adding new features, you will be taken to the 'Add Feature' page where you enter the following information:
- Feature Section
- Header
- Blurb
- Upload feature image
- Link text
- Link URL
- Link item
- CSS class
Feature section: From this dropdown site admins can select the feature section where this new feature will be added.
Header: The title of the feature.
Blurb: The short description of text of the feature. Depending on the feature, not all feature sections will utilize this field.
Feature image: The feature image displays in various places depending on the feature. Further, feature images may be in PNG format as they need to have a transparent background over colored backgrounds. If the background has a white background, then a JPG file may be used as the feature image.
Link text: The link text is the text that displays in a link button. This will allow you to customize button text to your needs, but keep in mind that button text works best when succinct. Text such as 'Learn More' or 'View the Plan' work better than 'Click this button to learn more' or 'View the General Plan Document'.
Link URL: The URL of the page where the feature will send the user . This can be an internal or an external link. If an internal link, you can use a 'relative URL' which is the part of the link after the .com/.org extension. For example, to send users to http://www.yourwebsite.com/about-the-project, simply add /about-the-project in the link URL field.
Link Item: This option will allow you to link to a clickboard item rather than to a URL. Please note that if you have a URL in the URL field it will take precedent over the clickboard item. Thus, remove the URL if you'd like to use the link item option.
CSS class: This item is not used, please disregard.
Feature edits from landing page
URL: /features/index/#
Drag features to sort order: Click on anywhere on a feature on this page (the image or the title, for example) and then drag up or down to change location of the feature. Typically, moving a feature up on this page will correspond with the feature moving LEFT on the homepage. Moving a feature down will correspond with moving a feature right on the homepage. Once you see a 'Sorting saved.' message you will know your feature has been moved successfully.
Change feature section: The dropdown will allow you to view different feature sections on your website. Depending on website development, you may have features on the website homepage, or on the website interior pages.
Edit current section feature: Click the 'Edit' link to edit the content of a feature.
Delete current section feature: Click the 'Delete' link to delete a feature.
De-activate current section feature: Click the 'De-activate' link to hide a particular feature. After the de-activate link is clicked, if you'd like to show that feature again, click the 'Activate' link.
Remove feature from homepage: Click the 'Take off front' link to not display this feature on the homepage. This option is useful if you have many features and would only like a specified number of features to display on the homepage. By default, the number of features displayed on a homepage is 3. For an example of a website with many features but only a few on the homepage, see the Napa Watersheds site here: https://www.napawatersheds.org/features